e-Commerce Simple iPhone X Prototype
THE CHALLENGE
Create a simple e-commerce iphone prototype in sketch
My Goal was to design a simple eCommerce iPhone X prototype in sketch where the navigational controls within the mobile device would allow the user to explore the application between the following screens:
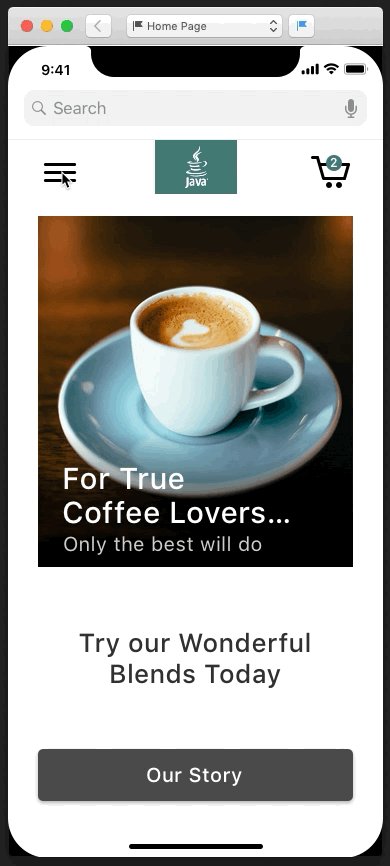
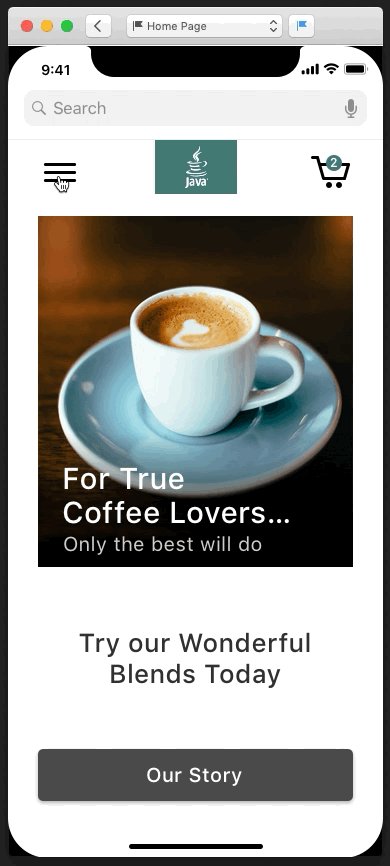
Home Page
Menu Page
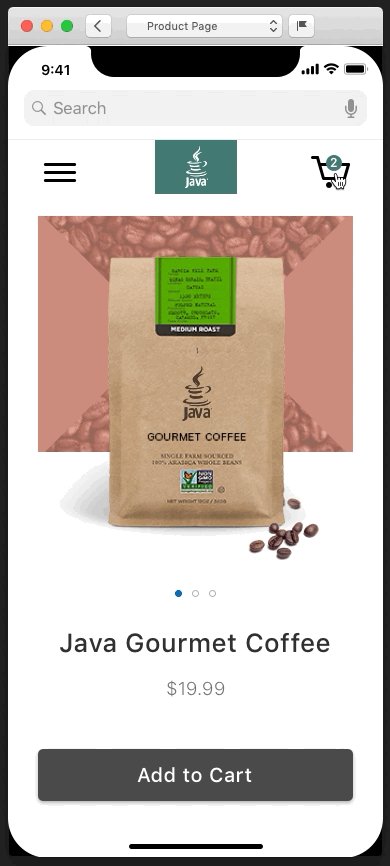
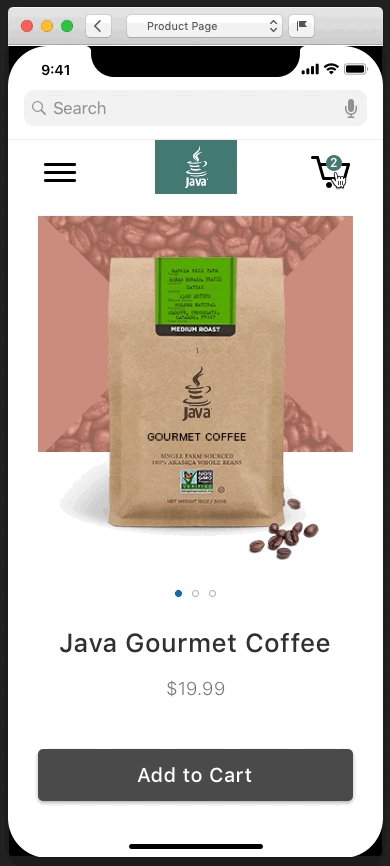
Product Page
Shopping Cart Drawer Page
My Role
I designed the layouts and all the graphic assets for the e-Commerce Simple iPhone X Prototype. I implemented the navigation between the mobile screens in Sketch according to the selected user interface controls as follows:
Starting from the home screen, selecting the hamburger icon navigates the user to the menu page. On a real device, a drawer containing a menu would slide onto the screen from the left side of the canvas. ( At the time of this writing, the Sketch application only lets us navigate from screen to screen. We are not able to assign animation within the prototype after navigating to another screen. )
From the Menu Page, selecting the close icon navigates the user back to the previous screen. In this flow, it’s the home page.
Selecting the shopping cart icon from the home page navigates the user to the product page.
Selecting the shopping cart icon from the product page makes the shopping cart drawer slide down from the under the header area.
Selecting the up arrow icon on the shopping card drawer makes the drawer slide back up under the header area.
Selecting on the Java Gourmet Coffee icon navigates the user back to the home page.
The Impact
The end result of this e-Commerce Simple iPhone X Prototype is shown in the animated gif below that illustrates the navigational flow of the Java Gourmet Coffee application. The animation gives the end user a sense of what the application look and feel will be like before it is approved and implemented by Developers.