Mobile Field & Page Level Message Animation Patterns
THE CHALLENGE
Design Mobile Field & Page Level Message Animation Patterns
My Goal was to design iOS and Android mobile field level and page level message animation patterns to communicate to our JET Mobile Designers and Developers how user interactions would effect the message transitions within the mobile viewports. This was accomplished by designing the following mobile viewport animation patterns:
iOS Page Level Confirmation Message Animation.
iOS Page Level Error Message Animation.
Android Alert Insert Page Level Message Animation.
Android Confirmation Message with Progress Bar Animation.
My Role
I designed the user interface layouts and the user flow control animations of all the mobile field and page level message animations listed above. In addition, I also created all the graphic assets for the prototype mock animations.
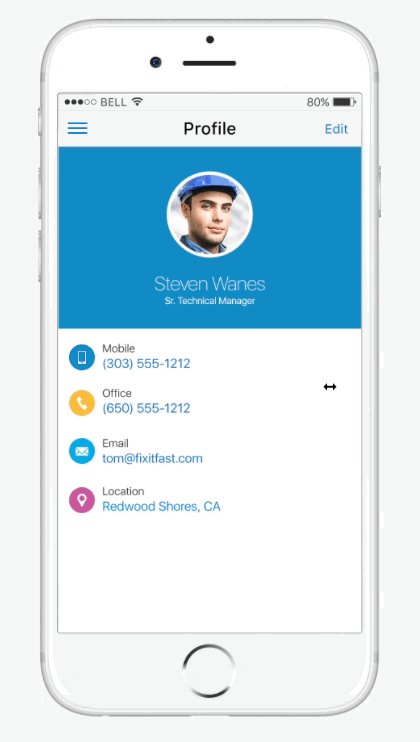
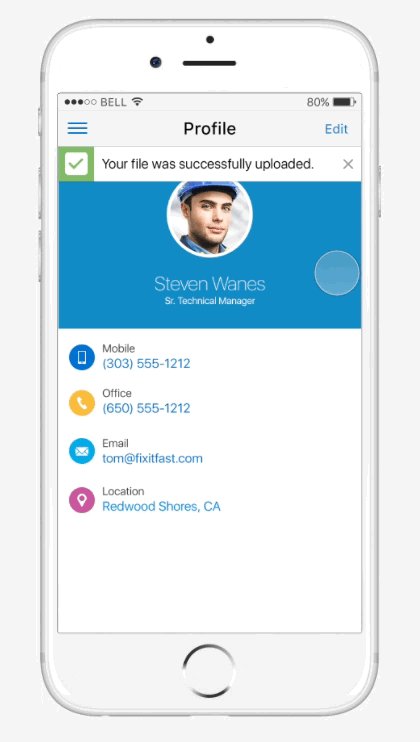
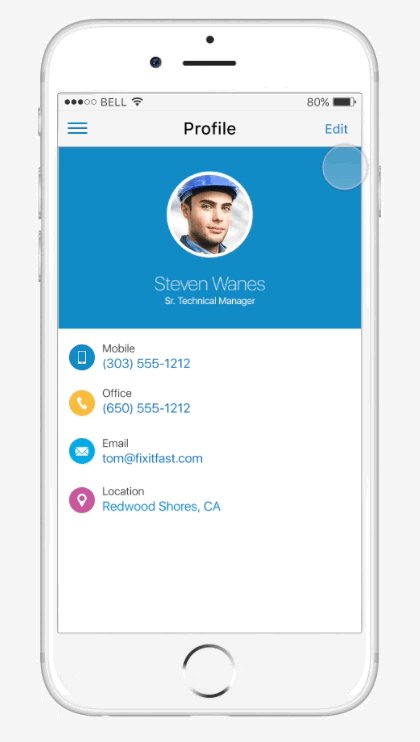
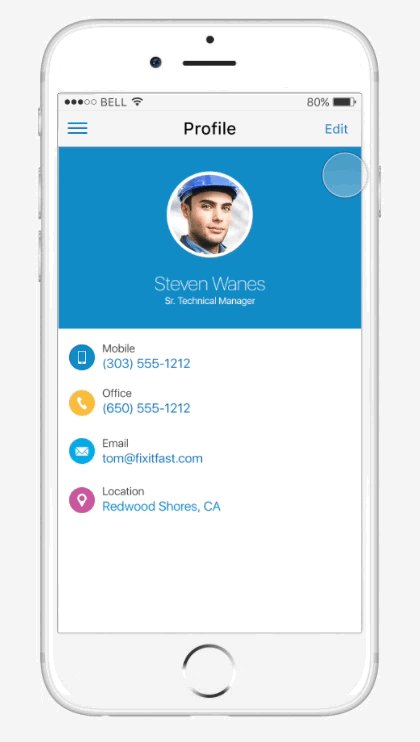
iOS Page Level Confirmation Message
The animation above shows a page level confirmation message sliding down into the mobile canvass from under the profile header area. After having been read, the user may dismiss the message by selecting the close control.
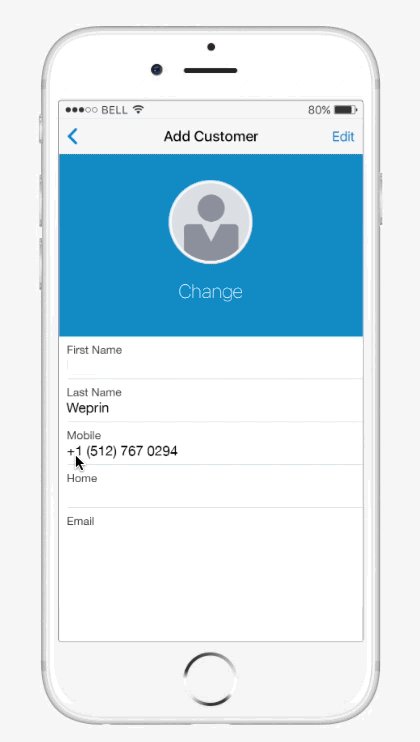
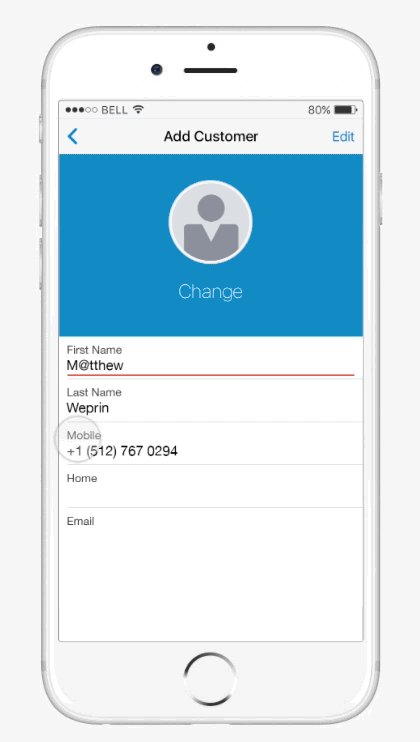
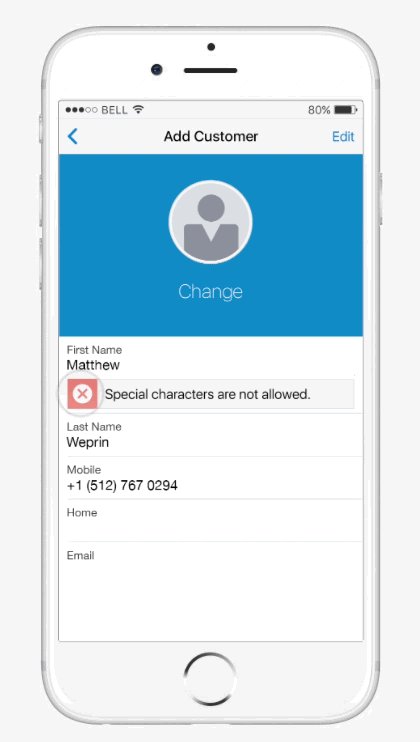
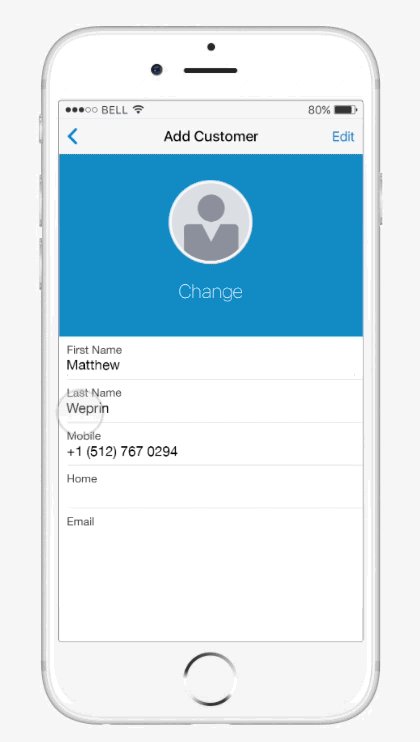
iOS Page Level Error Message
The animation above shows that when a user has entered an incorrect special character into the text field, an error message slides down pushing the content of the page down. After the user corrects the error, the red text field disappears and the error message slides off of the canvass.
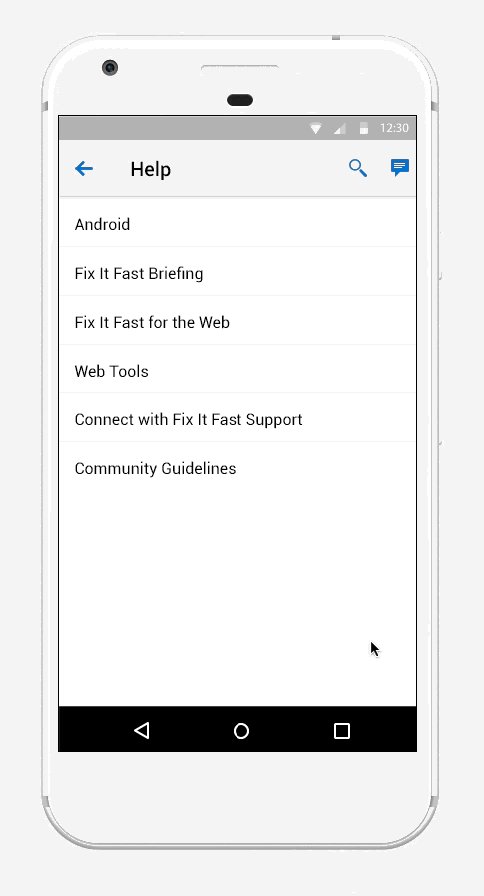
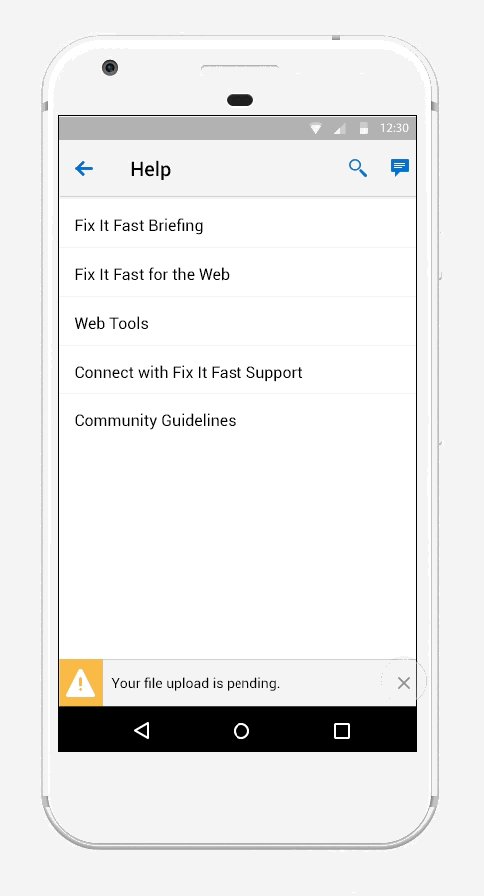
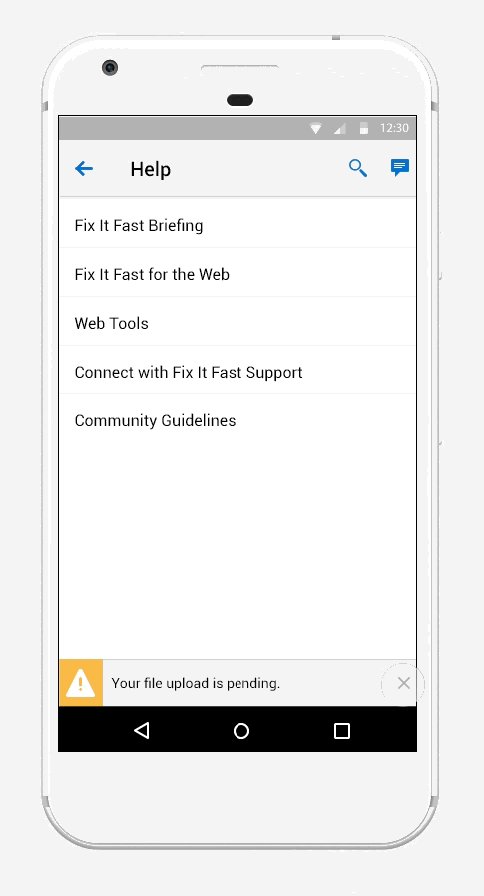
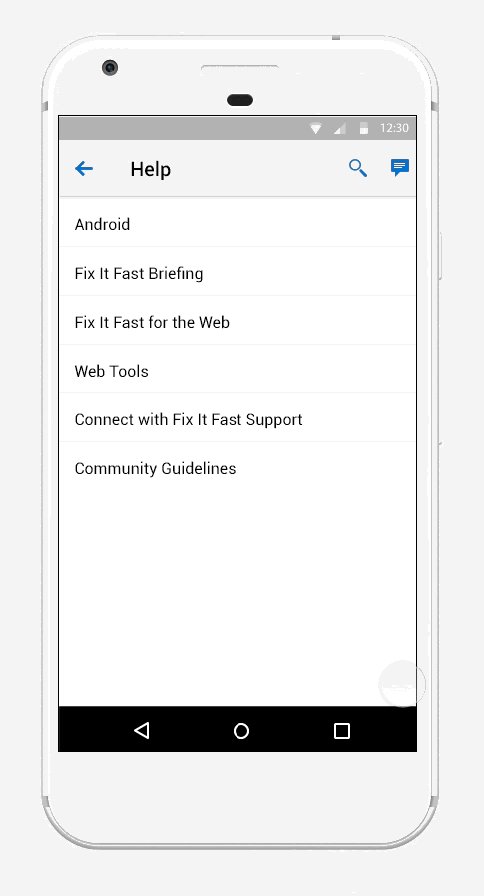
Android Alert Inset Page Level Message Animation
In the animation above, an alert inset page level message slides up into the canvass from under the navigation bar pushing the content of the page under the "Help" header area. After the user has selected the close control, the alert message slides off the canvass and the content returns to its original position.
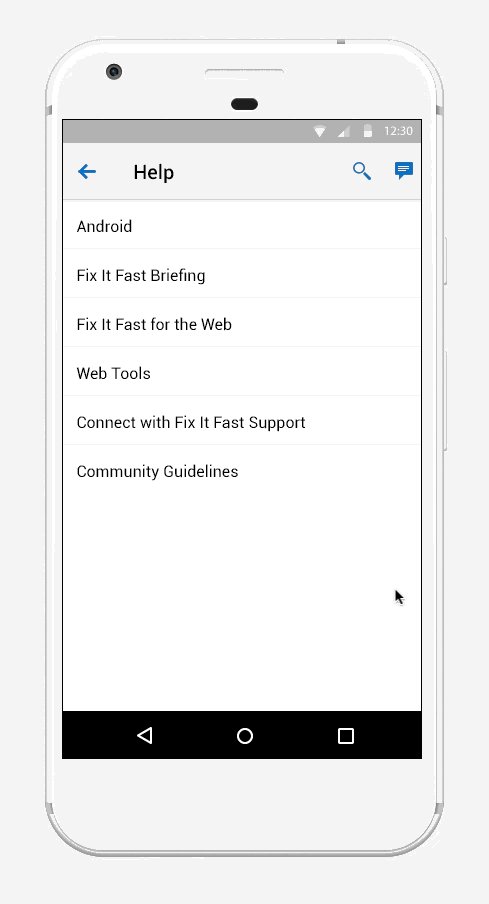
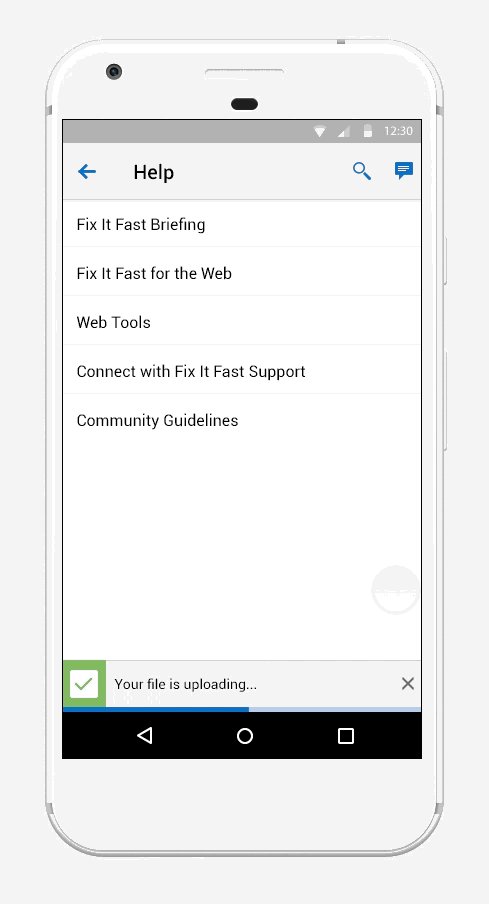
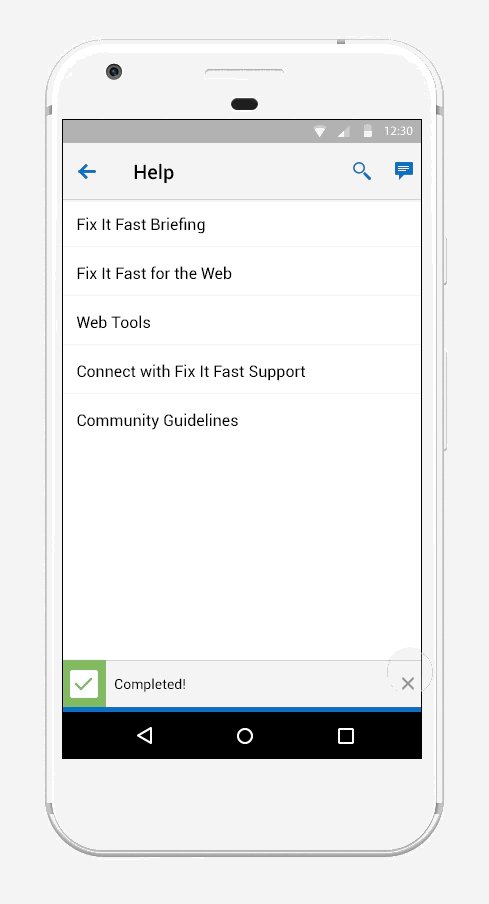
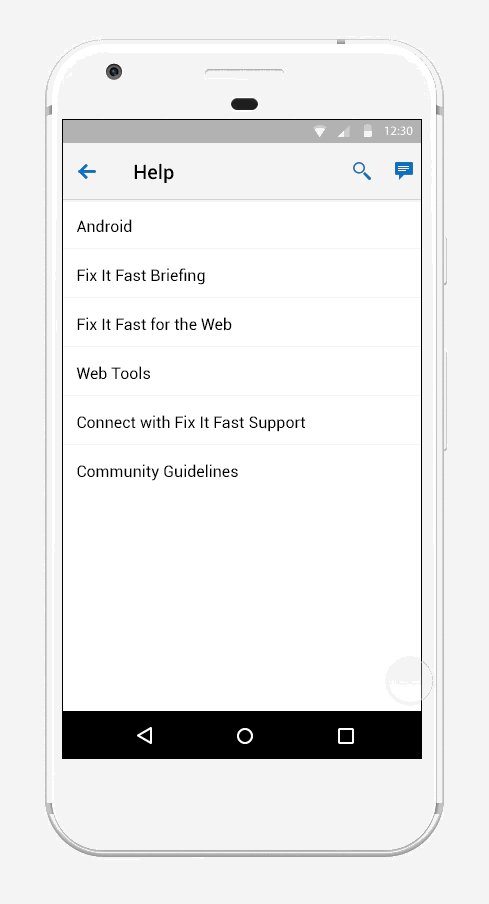
Android Confirmation Message with Progress Bar Animation
In the animation above, an inset confirmation page level message with a progress bar slides into the canvass from under the navigation bar pushing the content of the page under the "Help" header area. The progress bar fills to completion. Upon selection of the close control, the confirmation message slides down under the navigation bar and the page content returns to its original position.
THE IMPACT
I had achieved my goal of creating the mobile field level & page level message animation patterns. I think it was a successful project in that it communicated to our JET Mobile Designers and Developers how the user interaction would effect the message transitions within the iOS and Android mobile viewports.