Alta Mobile Master Detail Pattern
I created the visual designs below for the Alta Mobile Master Detail Pattern. The Master Detail pattern provides a method of displaying additional detail about a selected item. There are several approaches to displaying additional detail, including: popups, master-detail layouts, new windows and show/hide content. There are six common pattern variations for displaying details on demand.
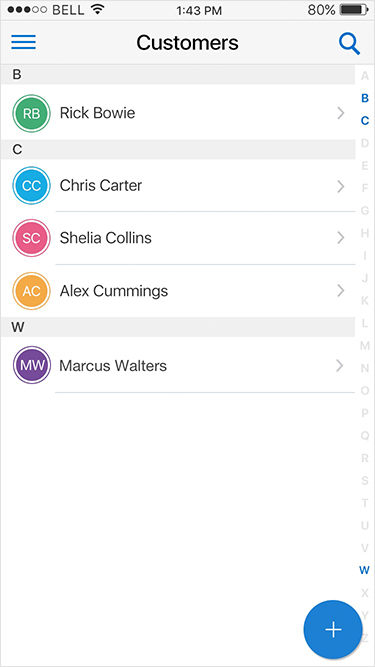
Master Detail new Page
A new page is displayed by using a drill-down method. This is common on a phone, due to limited screen sizes.
Master Detail “Details” View
The details view can be navigated to by drilling into from the previous Master Detail New Page.
Master Detail Popup sheet
A popup window floats on top of the application page with details of the selected item. This is common on a tablet.
Master Detail Expand/collapse
Expand / Collapse details can either be shown or hidden on part of the application screen. Expanding a list item works well on a phone or tablet, expanding a card works best on a tablet.
Master Detail Flip Card Animation
Using animation, an area of the screen can appear to “flip over” to reveal details on the “back” side. The approach can work well on both phone and tablets.
Master Detail Split View
In the Split View, a single item is selected from the master panel and the details are shown in a details panel for the selected item. This is common on a tablet.